让你的本地电脑上公网,零成本秒通!
前言
笔者近期在对某些技术做实验时用到了虚拟机,所以对于某些外网需要回调到本地虚拟机的地方,需要进行内网穿透,查阅网上的方案找到了一种不错的手段——内网穿透。
NETAPP实现内网穿透的方式很简单,将内网的主机通过netapp服务器进行数据传输,通过net app作为代理将外网的请求转发到我们的机子上,从而实现内网穿透。
而且Natapp本身的隧道传输采用ssl256位加密,这种加密安全性现阶段完全无法破解,natapp隧道的安全性无需考虑。

技术用途
- 学生党福利:预算有限没法买服务器?用这招也能让你的本地项目拥有公网访问能力!不管是开发演示、作业提交,还是小组协作共享,通通轻松搞定!
- 开发者利器:本地调试不想部署太麻烦?一行命令立刻让客户访问你电脑上的项目,无需服务器,1分钟展示环境就绪,快速高效!
配置步骤
注册登录
这一步不多赘述,到netapp官网点击注册然后登录即可。
我们希望通过netapp将外网请求打到我们的本机地址上,所以我们首先需要到netapp配置我们的web服务器信息。
首先我们选择购买隧道,点击免费隧道。

选择web然后到达配置页面,输入ip地址和端口号。

 下载客户端并配置
下载客户端并配置
修改MySQL的配置


配置config.ini
我们完成客户端下载之后,到客户端相同路径添加一个config.ini文件。

编辑该文件输入以下内容
#将本文件放置于natapp同级目录 程序将读取 [default] 段
#在命令行参数模式如 natapp -authtoken=xxx 等相同参数将会覆盖掉此配置
#命令行参数 -config= 可以指定任意config.ini文件
[default]
authtoken= #对应一条隧道的authtoken
clienttoken= #对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=none #log 日志文件,可指定本地文件, none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=ERROR #日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= #代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空
123456789AI写代码
由上文我们看到一个authtoken,这个token我们直接到隧道中复制,如下图,然后将这个值粘贴到authtoken即可。

测试
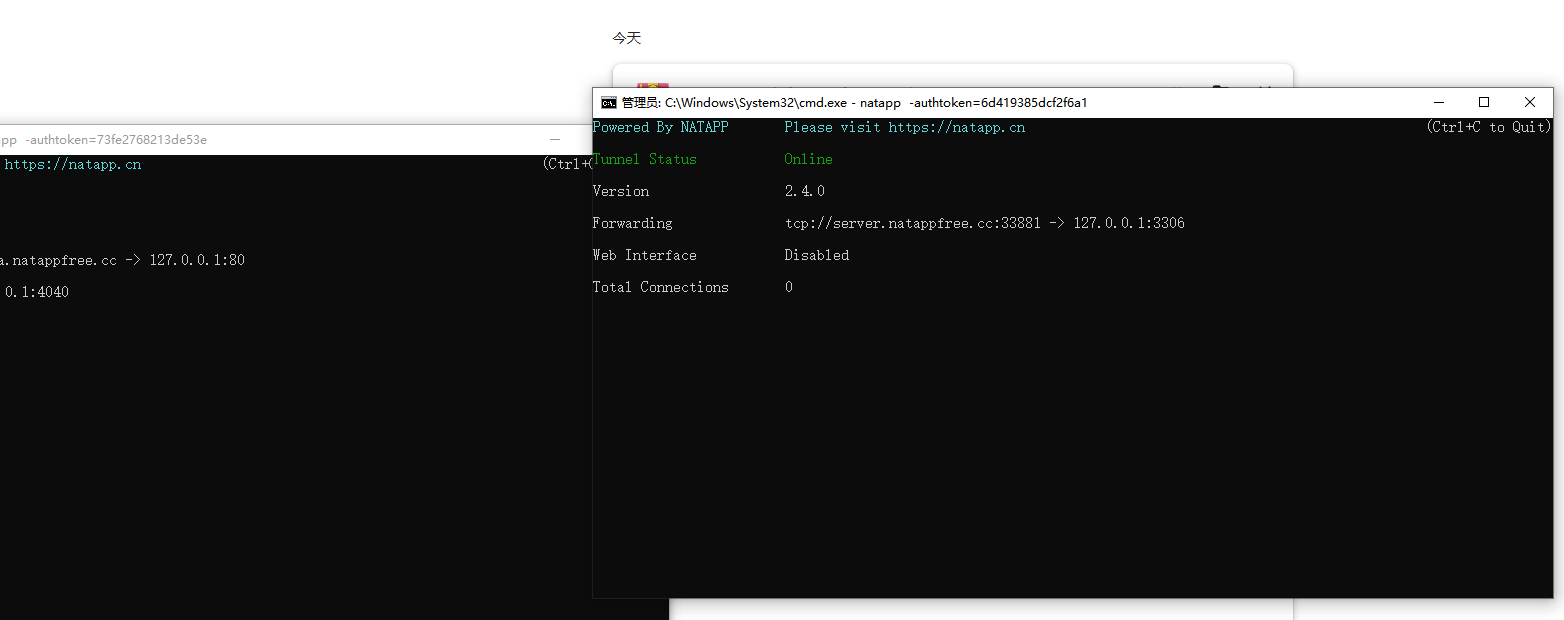
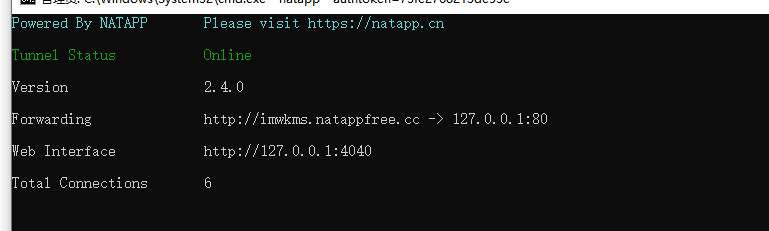
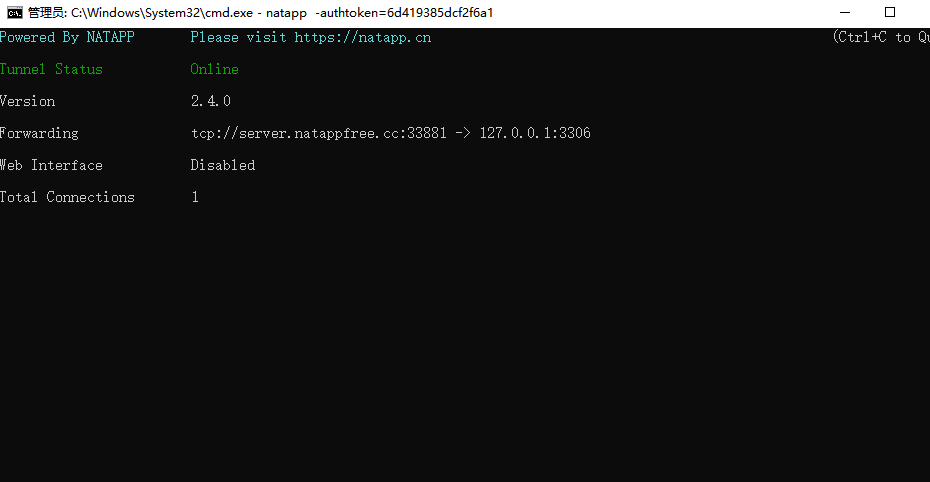
完成后我们直接点击netapp将其启动。


分别执行两次 可以看到netapp为我们提供了两个外网的地址

免费隧道 VS 付费隧道
在 NATAPP 中,隧道分为免费版和付费版两种,下面简单对比下:
| 特性 | 免费隧道 | 付费隧道 |
|---|---|---|
| 带宽 | 1Mbps | 可选最高 10Mbps+ |
| 子域名 | 随机生成 | 可自定义域名 |
| 隧道稳定性 | 偶尔中断,时长较短 | 长期稳定在线 |
| 支持协议 | HTTP/HTTPS | HTTP/HTTPS/TCP |
| 是否适合长期使用 | ❌ 演示用可 | ✅ 推荐长期项目或稳定接入 |
| 是否收费 | 永久免费 | 收费,按需购买(价格便宜) |
总结:如果你只是临时演示、交作业、或开发调试,免费隧道完全够用;
如果你需要长期对外展示服务,或者公网访问要长期稳定,建议选择付费版,性价比高
我们先说免费隧道情况演示(免费情况)
通过一个 NATAPP 隧道 + 本地 Nginx 统一反向代理多个服务,通过不同路径分发访问,比如:
https://xxx.natappfree.cc/→ 转发到localhost:81(Java 项目)https://xxx.natappfree.cc/nacos→ 转发到localhost:8848(Nacos)https://xxx.natappfree.cc/rabbit→ 转发到localhost:15672(RabbitMQ)
因为免费的就只有一个固定域名,这种方案因为不支持泛域名 特别适合用一个免费隧道统一暴露多个本地服务
一条隧道,代理多个服务?Nginx 帮你搞定!
我们用一条免费 NATAPP 隧道 + 本地 Nginx 代理,把多个服务统一映射到公网,通过路径区分,演示超丝滑!
效果预览
| 公网访问路径 | 实际转发到本地服务 | 服务说明 |
|---|---|---|
https://xxx.natappfree.cc/api |
`http://localhost:80 | Java 项目 |
https://xxx.natappfree.cc/nacos |
http://localhost:8848/nacos |
Nacos 控制台 |
https://xxx.natappfree.cc/rabbit |
http://localhost:15672 |
RabbitMQ 后台 |
| https://xxx.natappfree.cc | http://localhost:3306 | MySQL |
准备 Nginx 配置
1. 下载windows版Nginx
进入官方网站(http://nginx.org/en/download.html)下载windows版的nginx

下载好后解压进入nginx目录双击Nginx.exe即可运行

打开浏览器输入http😕/localhost ,nginx默认使用80端口,所以无需加端口号.出现nginx欢迎页面表示启动成功

站点搭建好后,接下来需要修改nginx.conf配置文件,打开nginx目录,找到conf文件夹下面的nginx.conf

worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
# Java 项目转发
location /api/ {
proxy_pass http://localhost:81/api/;
proxy_set_header Host $host;
}
# Nacos 控制台(注意需加 /nacos 前缀)
location /nacos/ {
proxy_pass http://localhost:8848/nacos/;
proxy_set_header Host $host;
}
# RabbitMQ 控制台
location /rabbit/ {
proxy_pass http://localhost:15672/;
proxy_set_header Host $host;
}
}
}
编辑完保存,打开cmd窗口,进入nginx目录,执行如下命令重载:
nginx.exe -s reload

3. 我们准备所有本地服务具体下载方法百度即可
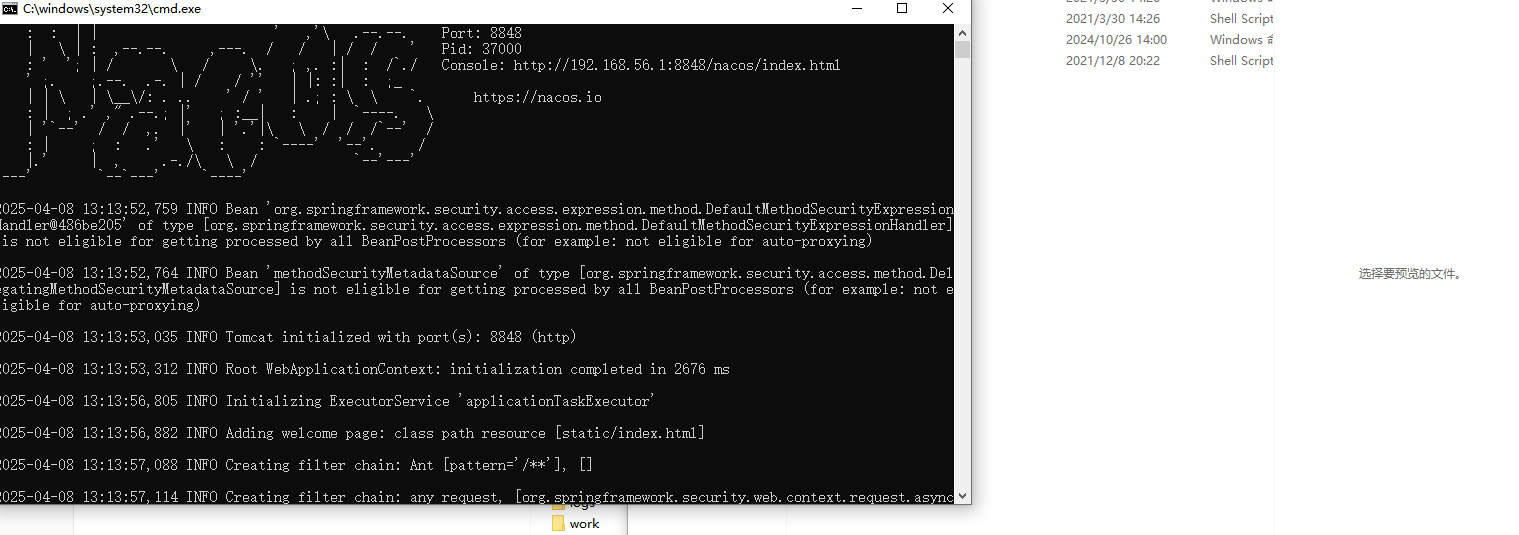
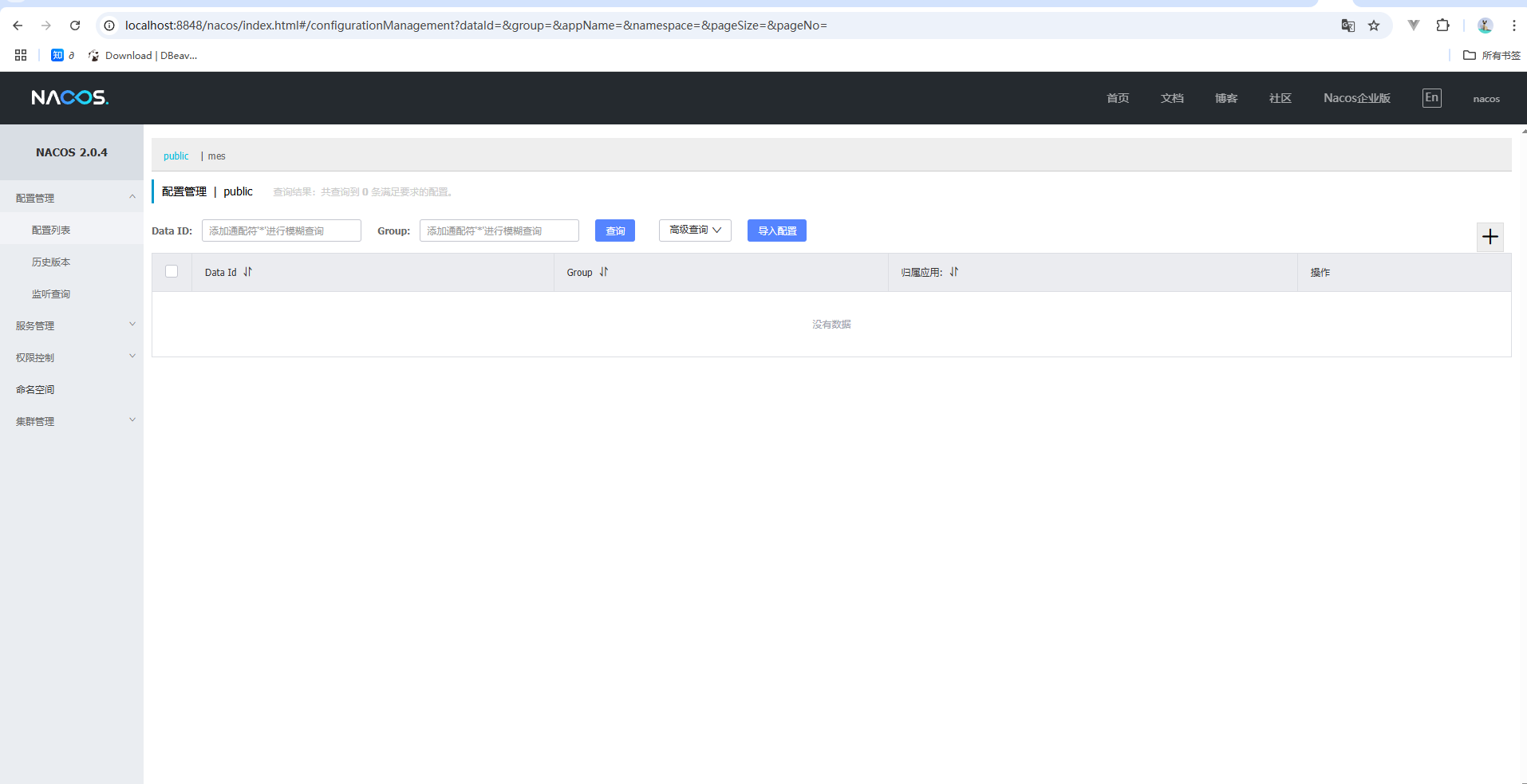
nacos



本地地址是localhost:8848
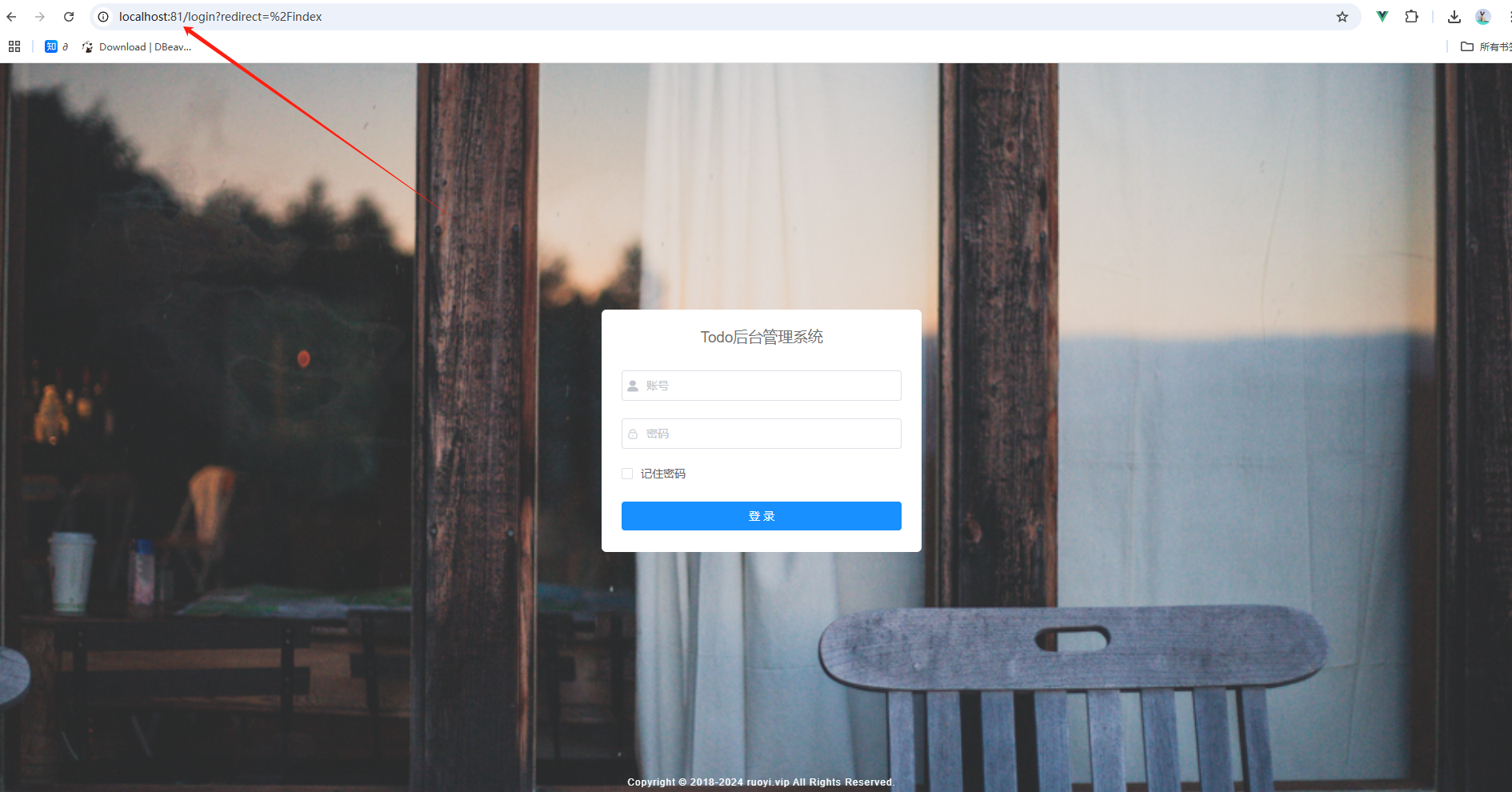
Java这里演示用ruoyi演示 这里端口是81 因为不能和nginx做冲突

这里是RabbitMQ


我们现在服务和映射域名都好了我们访问域名形式看效果
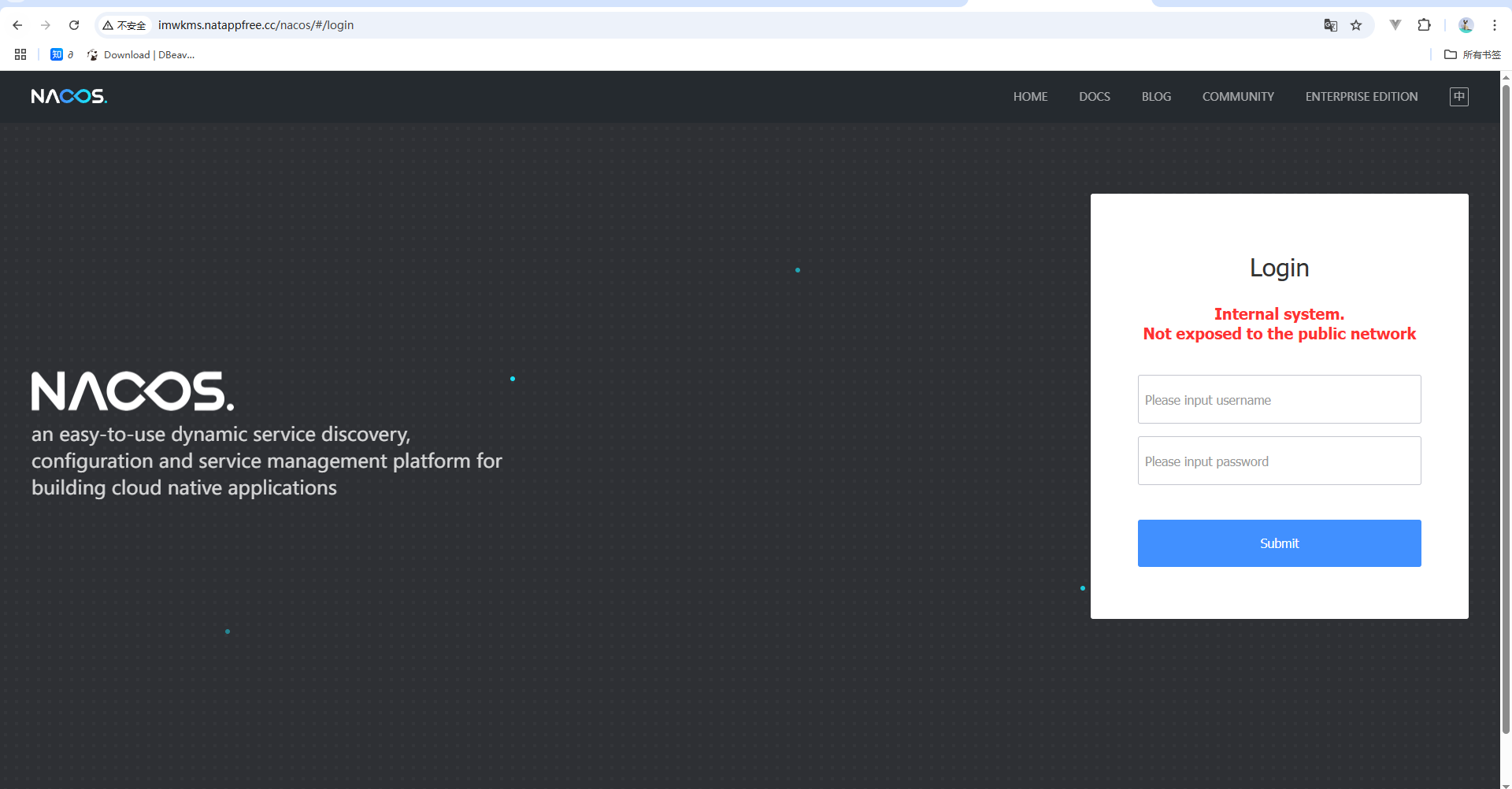
nacos:浏览器输入:http://imwkms.natappfree.cc/nacos

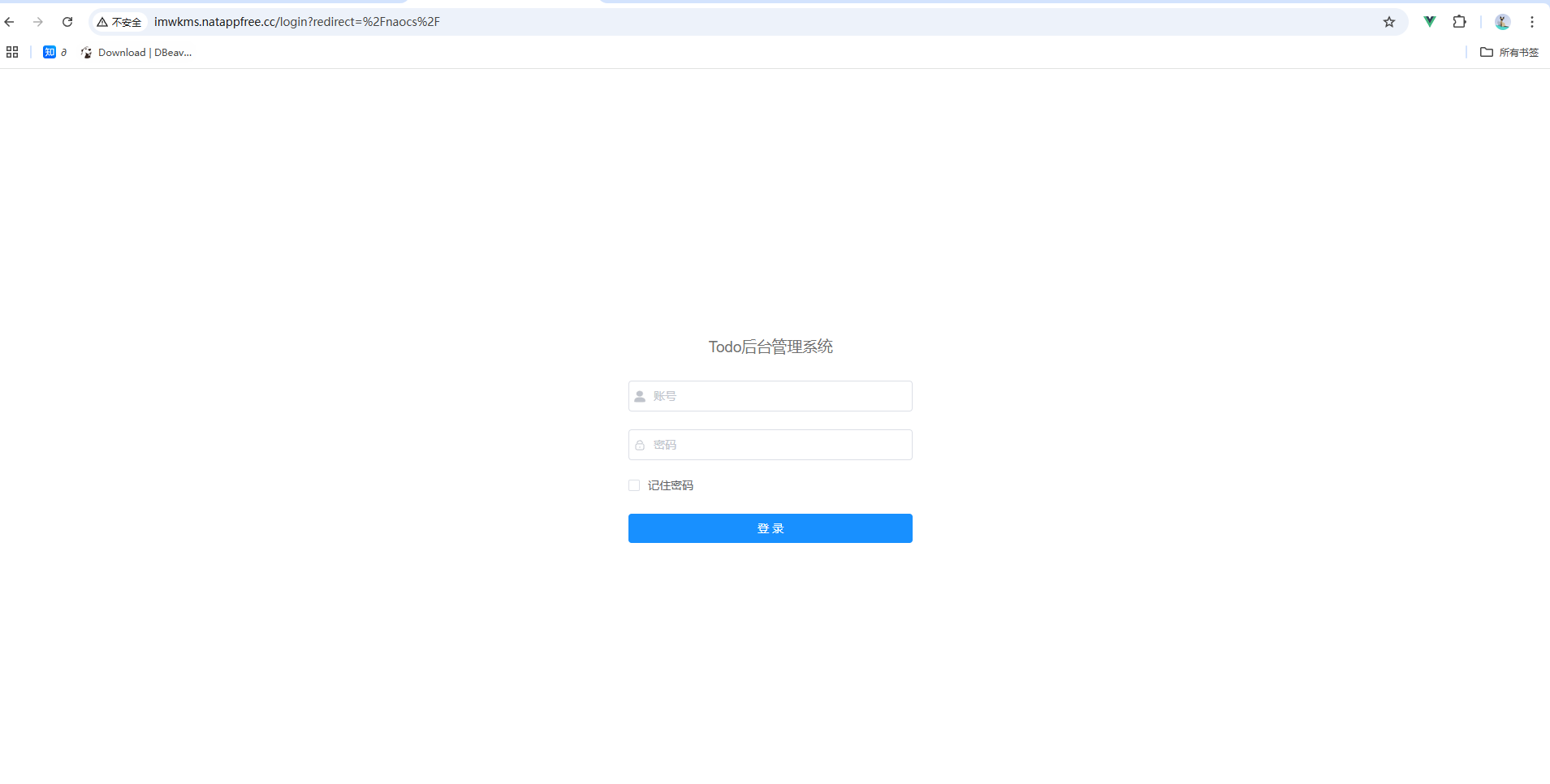
Java:浏览器输入:http://imwkms.natappfree.cc/api/

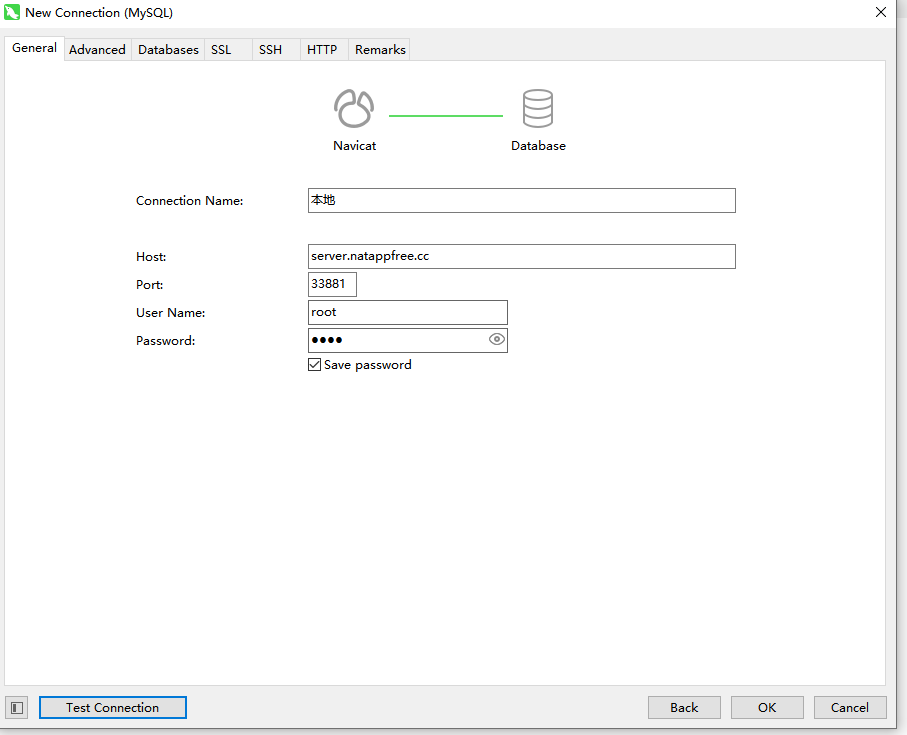
MySQL的操作
开启3306端口远程连接MySQL分为两步
第一步:在防火墙中配置3306
- 搜索防火墙,点击进入;

- 点击入站规则,并新建入站规则;

- 选择端口,下一步;

- 选择TCP和特定本地端口:3306;

- 选择允许连接,下一步;

- 默认选择,下一步;

- 名称可以自定义,这里写:数据库3306,并点击完成;

- 回到防火墙主页,如图表示配置成功;

第二步:开启数据库的访问权限
1. 进入数据库
mysql -u root -p
2.输入数据库的密码
-------
3.开启数据库最大权限
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WITH GRANT OPTION;
4.刷新权限
FLUSH PRIVILEGES;



免费版:
优点是免费;缺点是不支持绑定自定义域名,需要手动配置访问路径。
我们先说免费隧道情况演示(付费情况)
付费版本和免费版本一样唯一不同的是付费版本可以自定义域名
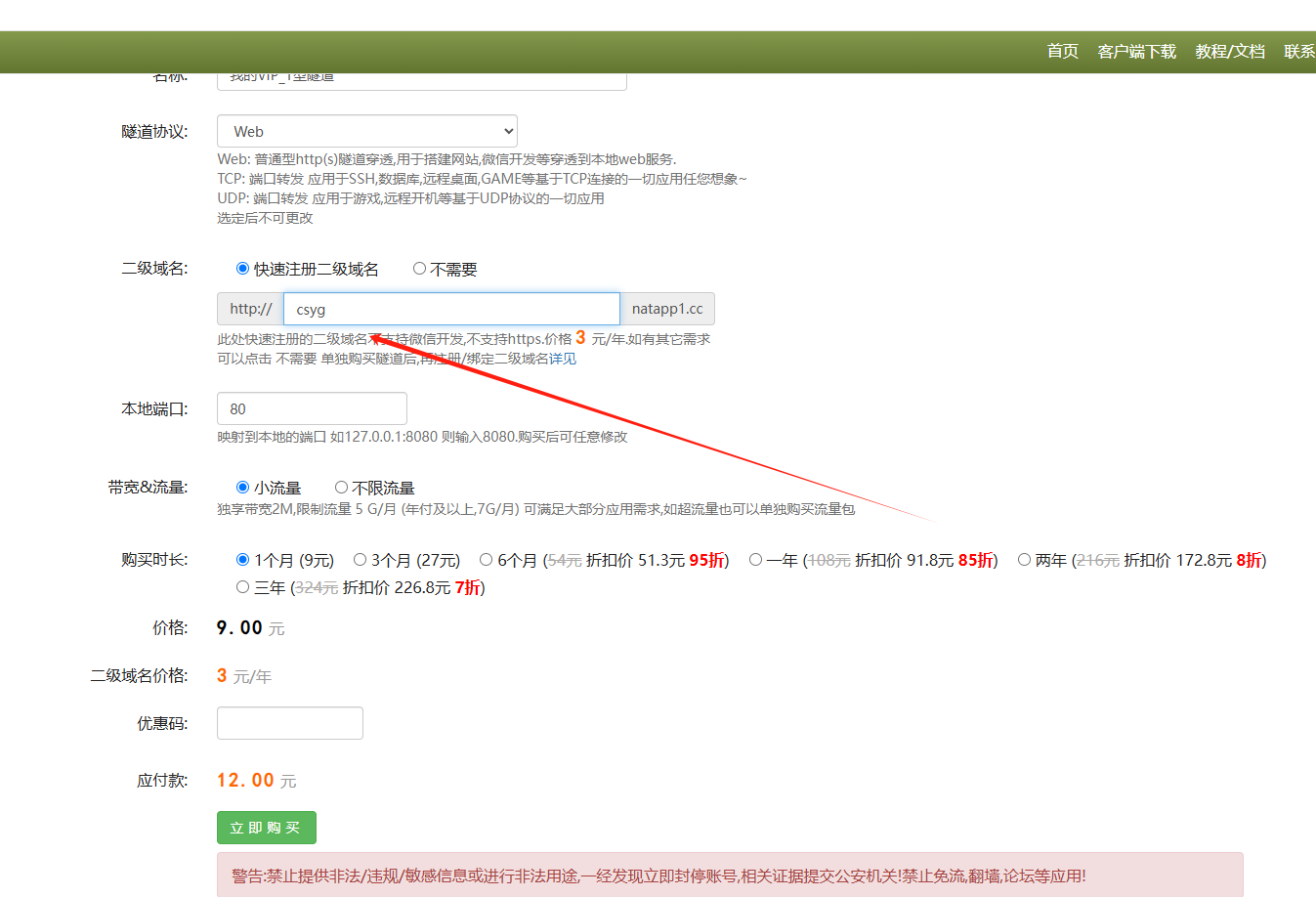
购买vip1型:

域名自行取就可以了


因为付费版本可以自定义域名我们使用自己子域名来区分不同应用
| 公网访问路径 | 实际转发到本地服务 | 服务说明 |
|---|---|---|
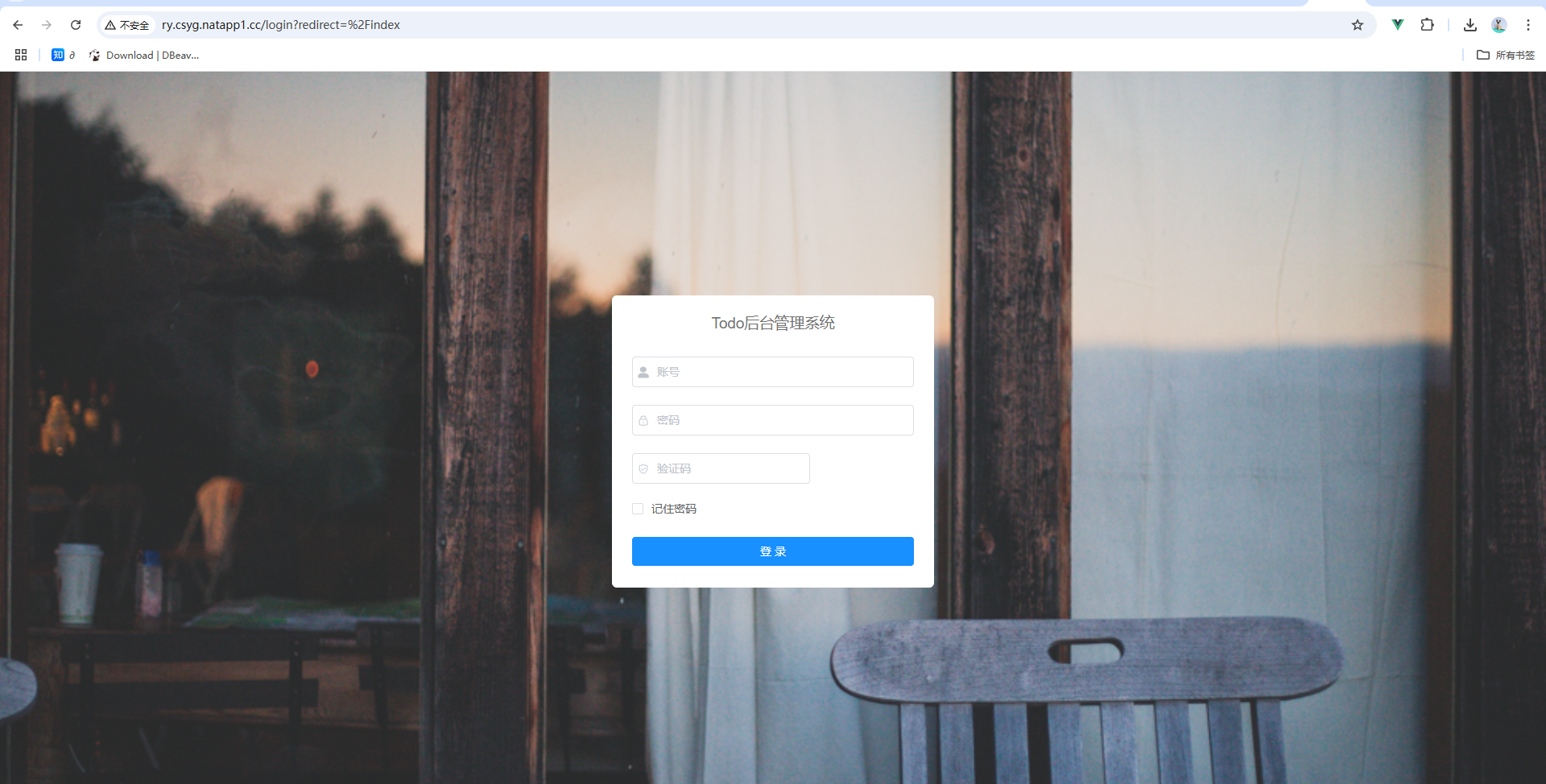
| http://ry.csyg.natapp1.cc | `http://localhost:80 | Java 项目 |
http://nacos.csyg.natapp1.cc |
http://localhost:8848/nacos |
Nacos 控制台 |
http://rabbit.csyg.natapp1.cc/ |
http://localhost:15672 |
RabbitMQ 后台 |
| http://mysql.csyg.natapp1.cc/ | http://localhost:3306 | MySQL |
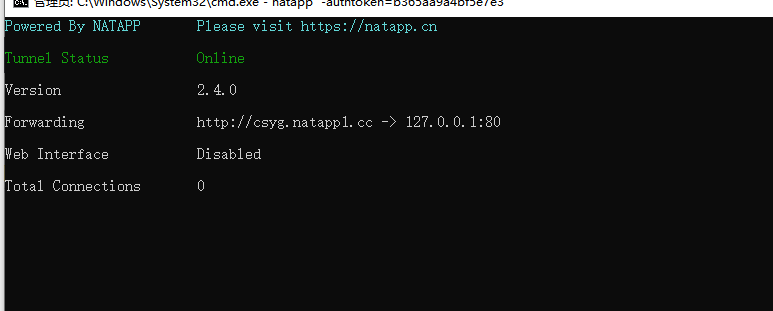
natapp.exe -authtoken=9ab6b9040a624f40
修改新的隧道token启动一下

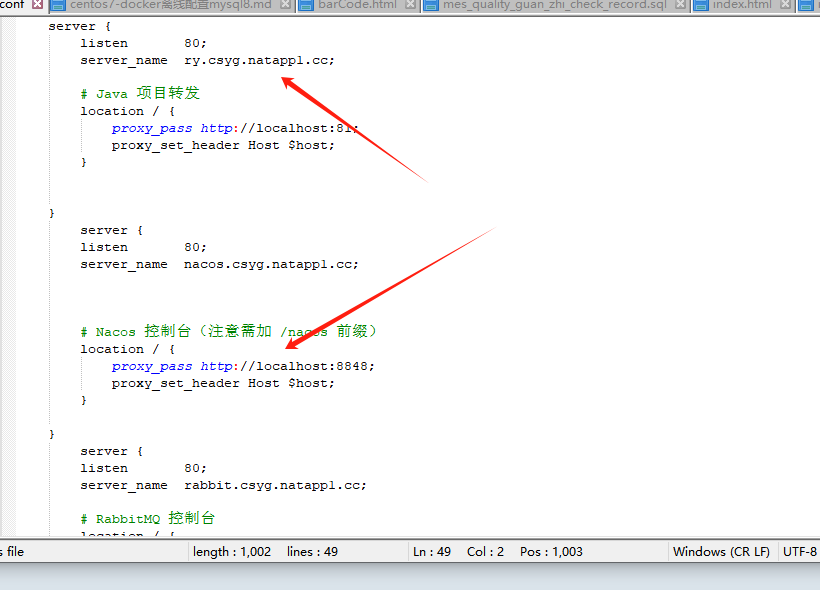
需要修改nginx配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name ry.csyg.natapp1.cc;
# Java 项目转发
location / {
proxy_pass http://localhost:81;
proxy_set_header Host $host;
}
}
server {
listen 80;
server_name nacos.csyg.natapp1.cc;
# Nacos 控制台(注意需加 /nacos 前缀)
location / {
proxy_pass http://localhost:8848;
proxy_set_header Host $host;
}
}
server {
listen 80;
server_name rabbit.csyg.natapp1.cc;
# RabbitMQ 控制台
location / {
proxy_pass http://localhost:15672/;
proxy_set_header Host $host;
}
}
}

编辑完保存,打开cmd窗口,进入nginx目录,重载一下
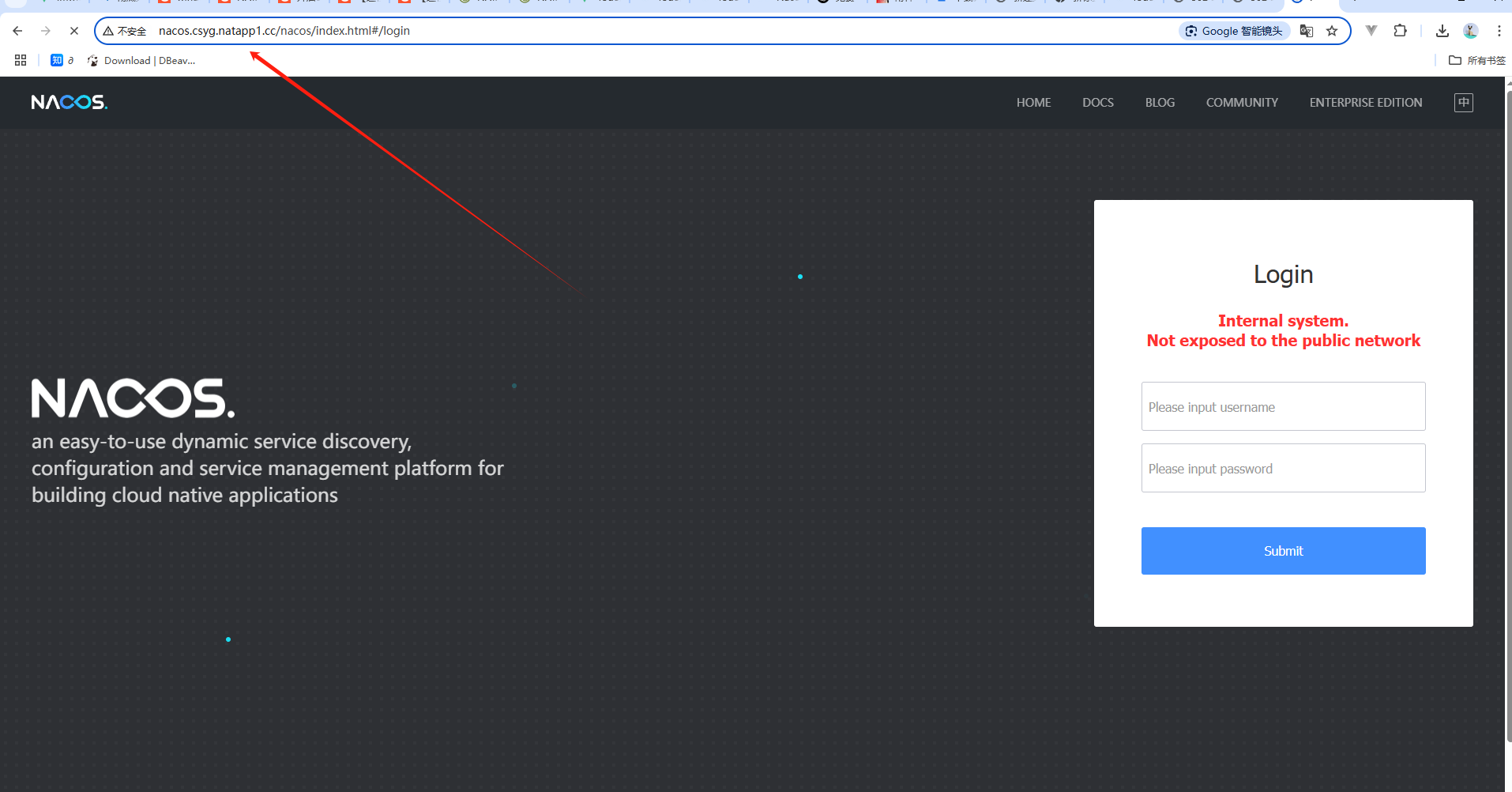
看一下最后效果:


以上就是基于 Nginx + NatApp 实现多个本地服务通过不同子域名访问的完整配置说明。在实际使用中,建议根据项目实际情况合理调整端口与路径,同时注意安全性设置,防止敏感服务暴露在公网。
👉 欢迎加入陈思源的星球,你将获得: 专属的项目实战 / 1v1 提问 / *Java 学习路线 /* 学习打卡 / 社群讨论




评论区